1. SQL(structured query language)
sql是一种查询数据的语言
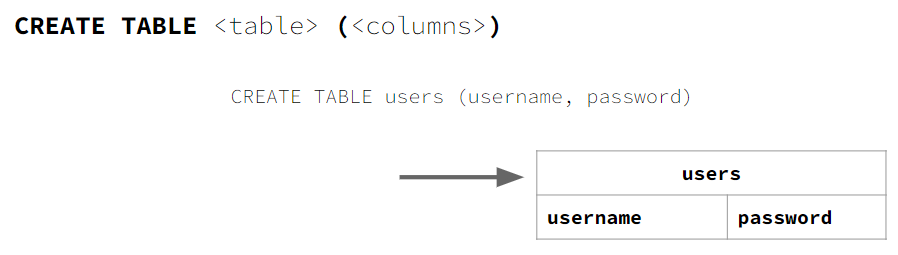
1.1 CREATE TABLE
创建表:

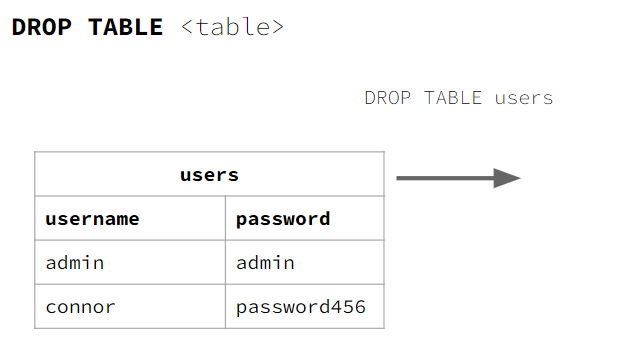
1.2 DROP TABLE

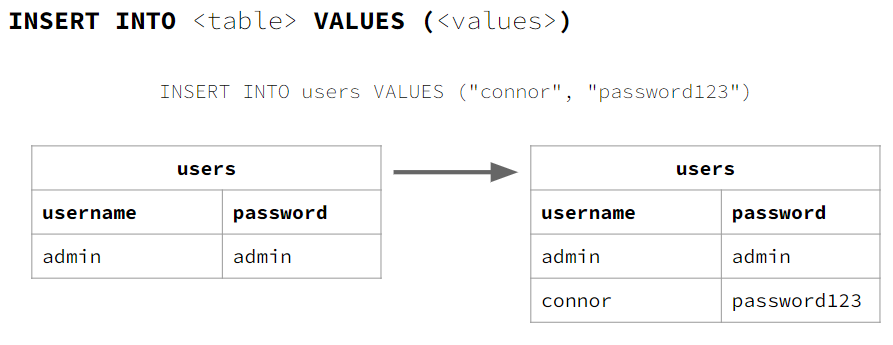
1.3 INSERT INTO

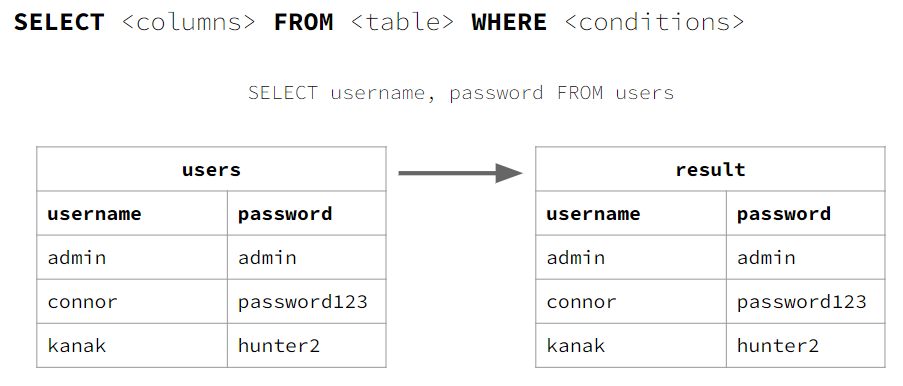
1.4 SELECT

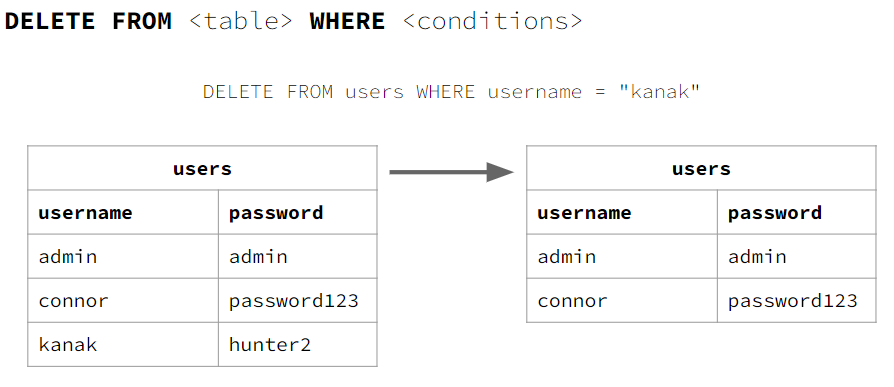
1.5 DELETE

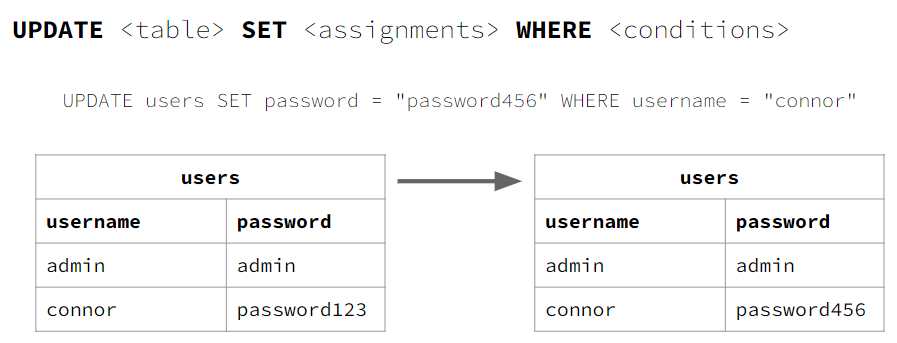
1.6 UPDATE

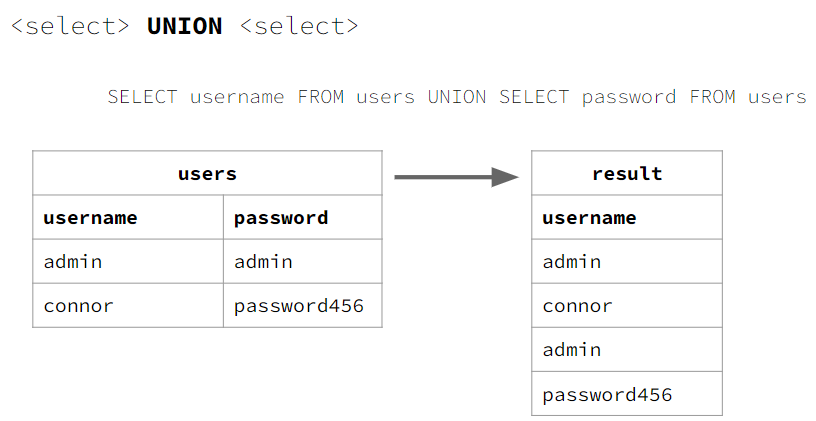
1.7 UNION

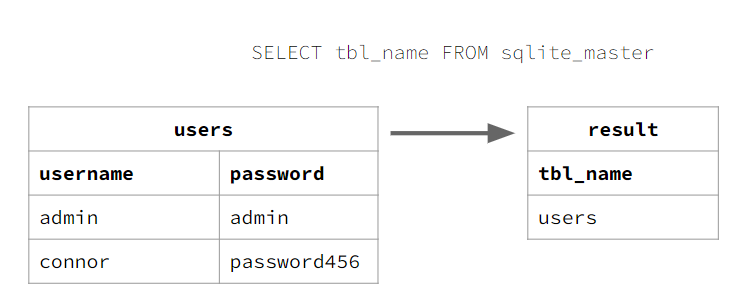
1.8 The Schema Table
The Schema Table是各个数据库里都有的用来存放table信息的table

2. Same-Origin Policy
同源策略(same-origin policy)是浏览器最基本、最核心的安全功能,所以只针对浏览器,这一点要确认好(anyway,你用wget等命令来下载东西的时候只需要随便点点就行了,而浏览器要关注的事情就很多了😀
2.1 Origin基本概念
书接上回,一个http url scheme的结构如下:
<scheme>://<host>:<port>/<path>?<query>#<fragment>
一个http url来说,其origin为:
(<scheme>, <host>, <port>)
判断同源的标准其实是协议、域名、端口一致
所以:
同源:
http://example.com/ (http, example.com, 80)
http://example.com/cat.gif (http, example.com, 80)
不同源:
协议不一致:
http://example.com/ (http, example.com, 80)
https://example.com/ (https, example.com, 80)
域名不一致:
http://example.com/ (http, example.com, 80)
http://cats.example.com/ (http, cats.example.com, 80)
端口不一致:
http://example.com/ (http, example.com, 80)
http://example.com:8080/ (http, example.com, 8080)
2.2 Sending HTTP Requests Cross-Origin
同源策略之一:跨域http请求:
跨域http请求通常发生在在浏览器的网页里http://example.com:80发送请求到另一个域的服务器(比如https://api.example.com:443)的资源时
该请求特点:
1、由客户端(浏览器)发起
2、请求可能包括get、post、put、delete等方法
3、涉及跨域访问
4、服务端(服务器)需要配置CORS(cross-origin resource sharing,跨域资源共享)策略,每一个页面需要返回一个名为Access-Control-Allow-Origin的http头来允许外域的站点访问
值得一提的是CORS需要浏览器和服务器同时支持
简单理解:服务器的处理请求的方法如果允许跨域访问,都需要在返回响应时设置Access-Control-Allow-Origin来决定允许哪些站点可以访问该请求**
2.3 Reading HTTP Responses Cross-Origin
Reading HTTP Responses Cross-Origin请求,在2.2节中,服务器返回http响应后,浏览器会根据服务器返回http响应中的Access-Control-Allow-Origin来决定是否读取该响应内容
2.4 Domain Name(域名)
虽然现在介绍域名有点迟,不过还不晚~
直白的说,域名就是由点号分隔的标签
如下例子中都是域名:
www.example.com
www.google.com
www.google.co.uk
pwn.college
dojo.pwn.college
pwncollege.github.io
2.4.1 Top-Level Domain (顶级域名)
一般来说,顶级域名是域名最右边标签
以上面的例子来说,顶级域名为
www.example.com
www.google.com
www.google.co.uk
pwn.college
dojo.pwn.college
pwncollege.github.io
2.4.2 Effective Top-Level Domain(有效顶级域名)
https://publicsuffix.org/list/public_suffix_list.dat中记录了所有有效顶级域名
之所以要有有效顶级域名,是因为例如github.io也被作为顶级域名了。
还有以上面提到为例,有效顶级域名为:
www.example.com
www.google.com
www.google.co.uk
pwn.college
dojo.pwn.college
pwncollege.github.io
2.5 Site
site其实是Effective Top-Level Domain +1
举例如下:
www.example.com
www.google.com
www.google.co.uk
pwn.college
dojo.pwn.college
pwncollege.github.io
2.6 SameSite Cookie Attribute
至于为什么要定义出site这个概念,这跟cookie是息息相关的,最有名的就是SameSite Cookie属性了
众所周知啊,cookie是用来维持http状态的(不知道的童鞋请翻阅https://wsxk.github.io/web_basic/#18-cookie)
简单的说,服务器会用cookie来标识客户端,以提供客户端不同的服务。通常情况下,一个服务器提供的各种服务都由不同的网址提供,这些网址都会被标识为同一个site(表示同一个服务商提供的服务)
浏览器会根据是否是同一个site来决定是否在发送请求时带上cookie,
简单介绍完cookie后,现在来介绍samesite cookie attribute吧,samesite cookie attribute决定了浏览器在发送跨站(cross site)请求时是否发送本站点cookie
配置如下:
SameSite=None
Cookie is sent in cross-site requests
允许在发送跨站请求时携带本站cookie
这是非常危险的行为,比如你在访问 aaa.example.com的网页时,aaa.example.com 向 bbb.image.com(跨站)请求一张图片时,会发送bbb.image.com在你浏览器中的cookie
SameSite=Lax (default)
Cookie is sent in cross-site top-level navigation GET requests
默认设置,只有在发送跨站的Top-level navigation (顶级导航) 的GET请求时,才会带上cookie
这个场景是在你访问aaa.example.com的网页后,你点击了网页里的bbb.test.com的链接,随后跳转到bbb.test.com(同时浏览器的地址栏url发生了改变),并且请求是GET请求时,才会让发送先前bbb.test.com的cookie
SameSite=Strict
Cookie is not sent in cross-site requests
Strict最为严格,完全禁止第三方 Cookie,当前站点与请求目标站点是跨站关系时,总是不会发送 Cookie。换言之,只有当前站点 与请求目标站点是同站关系时,才会带上 Cookie